创建Github Pages
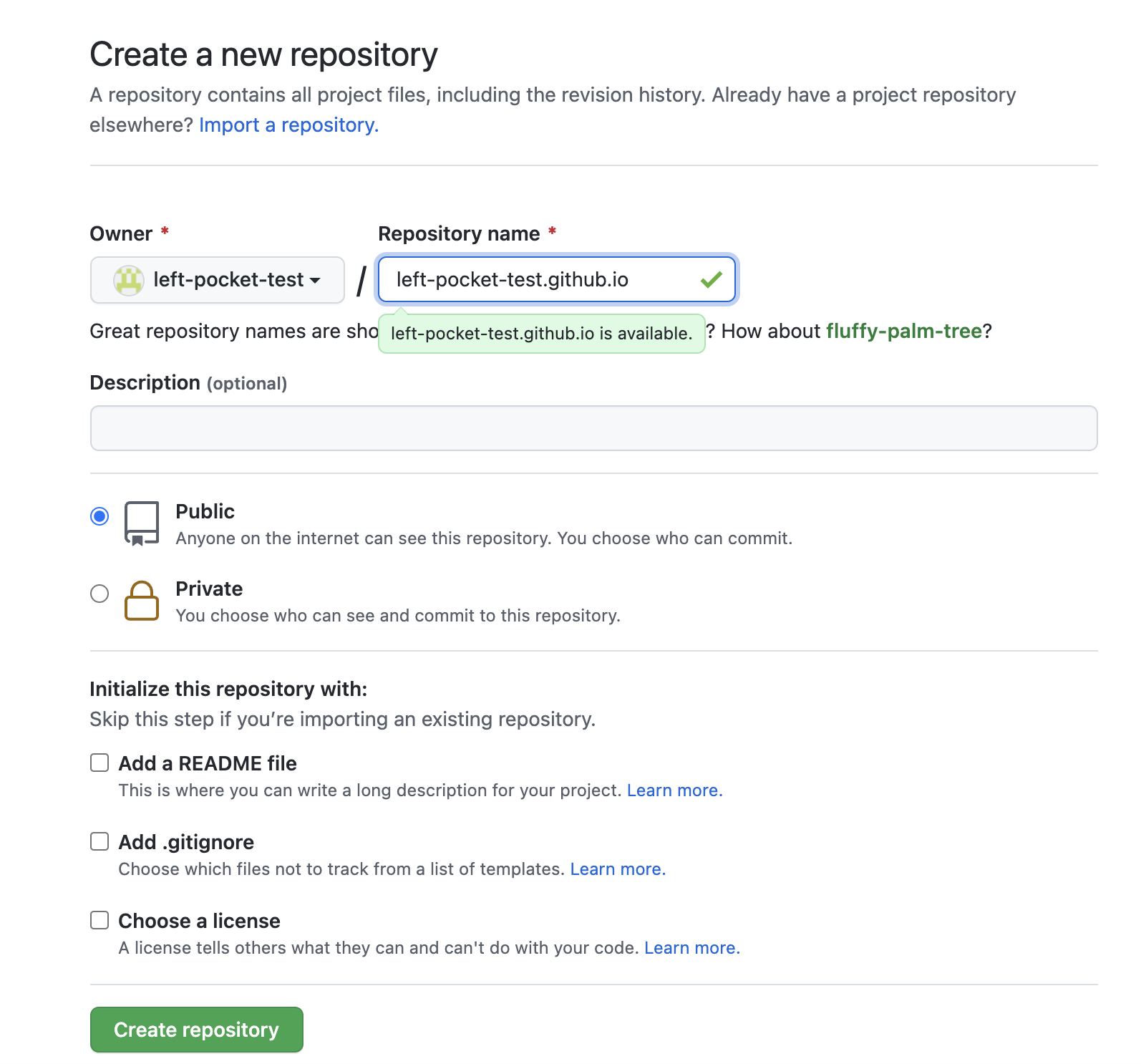
要想把个人博客托管在Github Pages上,首先在GitHub上创建一个Repository,命名为:{your_username}.github.io比如我的仓库就叫codingxiaoma.github.io
如果你对你的username不满意,需要先在Setting->Account->Change username修改一个你满意的username。
注: Repository的前缀 (.github.io之前的内容) 一定要跟你的username保持一致。
 仓库的权限需要选择Public, 否则无法访问。
仓库的权限需要选择Public, 否则无法访问。
勾选Add a README.md,主要是为了自动创建main分支。
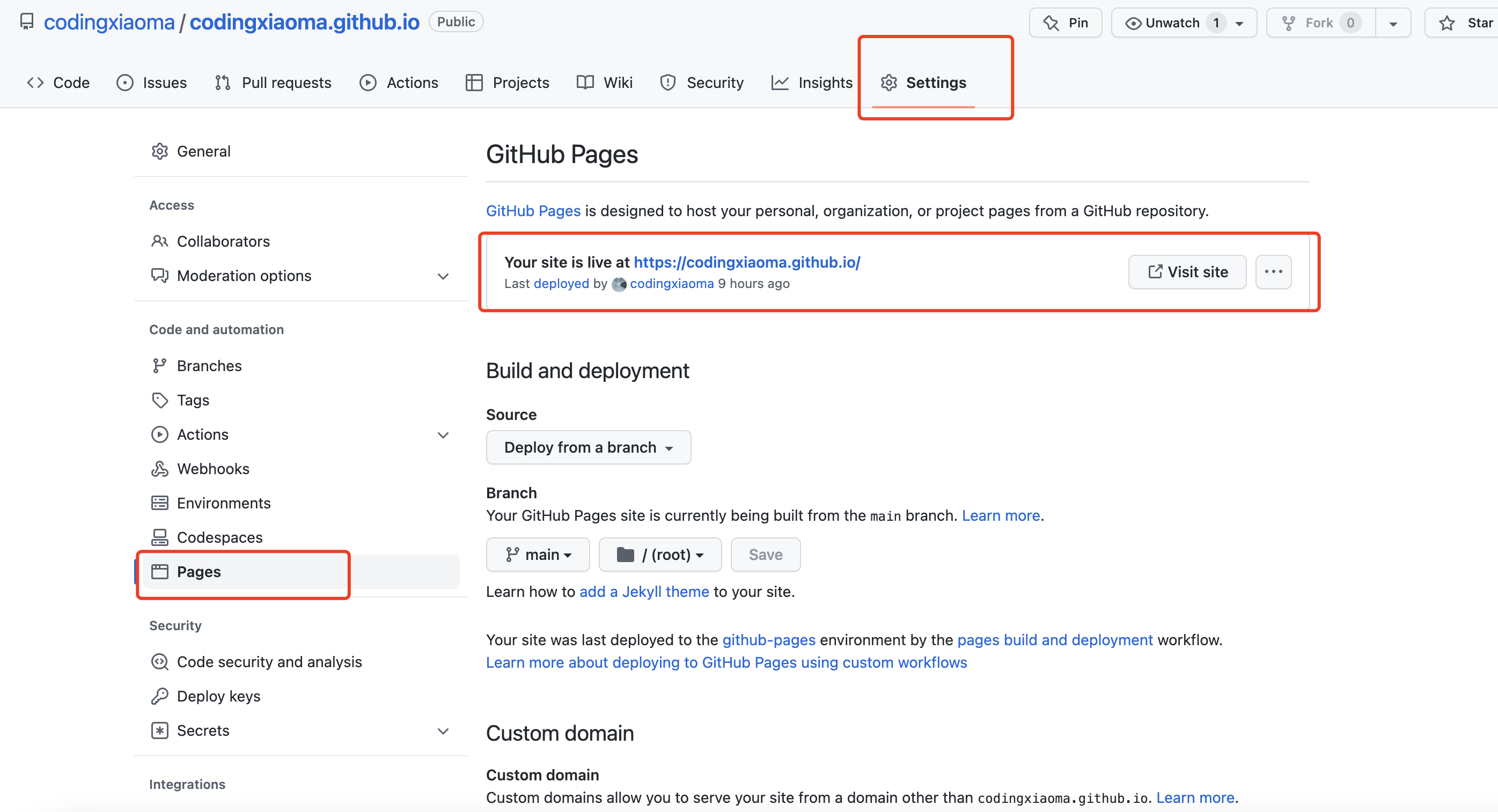
然后在你的 仓库xx.github.io里面点击Settings, 左边的菜单栏找到Pages。
 可以看到Your site is live at https://codingxiaoma.github.io/
此时Github Pages就自动部署好了。点击Visit Site就可以看到你的网站了(因为我们的仓库是空的,所以网站也是空的)
可以看到Your site is live at https://codingxiaoma.github.io/
此时Github Pages就自动部署好了。点击Visit Site就可以看到你的网站了(因为我们的仓库是空的,所以网站也是空的)
Hugo站点和目标文件
现在我们有了Hugo个人站点,有了Github Pages,那么下一步就是把Hugo博客发布到github。这样我们才能在互联网的任何地方访问我们的博客。
在我们本地的hugo根目录中执行hugo指令。会生成一个public文件夹,我们只需要把public的文件夹上传到Github上刚才创建的仓库里面, 一分钟左右,就能正常查看博客内容。
这里解释一下:
- hugo站点(hugo根目录):这个是源文件,也就是你写Markdown的地方,可以不用提交到github,也可以选择在github上创建一个新的repo,并提交。
- public文件(hugo/public):这个是目标文件,是使用hugo指令生成的发布HTML内容,可以在浏览器浏览的格式,需要推送到Github上然后发布到Github Pages静态网站上。 我们的hugo站点是源文件(带主题,图片,markdown源文件),public是目标文件(最终生成的css/js/html文件)。我们最终网页上展示的是目标文件,所以需要使用hugo指令生成目标文件。
发布博客到Github Pages
在任意hugo站点外(是为了以后把hugo源文件也上传到github,git是不能有层级的,所以要放在站点外)直接用git clone把创建好的github仓库克隆下来。
|
|
然后把public里面的所有内容复制到这个Git仓库(codingxiaoma.github.io)并执行:
|
|
即可成功把内容push到远程仓库。
复杂一点但是方便的办法为了不要每次改动都手动复制,我们可以创建一个public目录和github仓库的软链接。(需要先删除public目录)
|
|
然后在hugo根目录下使用hugo指令,就会自动在public软链接也就是git repo下生成目标文件。 最终执行git add/commit/push之后,打开 https://codingxiaoma.github.io/ 就能看到博客内容。(可能有几分钟延迟,耐心等待)。 如果git push提示没有权限
|
|
说明还没有在Github上添加本机电脑的ssh key。 在本地生成ssh key:
|
|
然后一路Enter到底(如有需要可以键入默认文件位置和自定义安全密码)。
然后就会在~/.ssh/目录生成默认的文件:
- id_rsa 私钥
- id_rsa.pub 公钥
在新的管理提升终端窗口(PowerShell或CMD)中,确保ssh代理正在运行。可以使用“自动启动ssh代理”说明使用SSH密钥密码”,或手动启动它:
|
|
在没有提升权限的终端窗口中,将SSH私钥添加到ssh代理中。如果使用不同的名称创建了密钥,或者如果正在添加具有不同名称的现有密钥,请将命令中的id_ed25519替换为私钥文件的名称。
|
|
之后把id_ed25519.pub也就是公钥的内容copy到github上即可。
|
|
